
・ブログ記事にソースコードを表示したい!
・でもプラグインはあまり入れたくないなぁ。
こんな疑問を解決します。
プログラミングについて記事で解説するために、ソースコードを記事に埋め込みたいときってありますよね。
WordPressではソースコードを記事に埋め込むためのプラグインがいくつかありますが、プラグインを使い過ぎるとサイトが重くなってしまうこともあるのでできれば避けたいところです。
今回は、そんな悩みを解決してくれるおすすめツールをご紹介します。
本記事の内容
- ソースコードを記事に埋め込むためのツール「CodePen」とは?
- CodePenの特徴【他のツールにはないおすすめポイント】
- CodePenの登録方法や使い方
人気記事 【無料あり】プログラミングスクール比較!おすすめは3つ
Contents
CodePenとは?
言葉で説明するより見てもらった方がわかりやすいので、以下を見てください。
CodePenを使うと、記事内にこのようなソースコードの埋め込みが簡単にできます。
プラグイン不要なのでサイトが重くなる心配も全くありません。
CodePenの特徴【おすすめポイント】
ソースコードを記事内に埋め込むためのツールは、CodePen 以外に Gist や srctohtml などがありますが、イチオシがCodePenです。
CodePenの特徴はソースコードの表示だけではなく、コードを実行したときの結果もセットで表示できる点です。(アニメーションも表示できます)
これは他のツールにはない特徴です。
ソースコードとその結果がセットで表示できると読者への説明もしやすいですし、読者側も理解しやすくなります。
また、画面右上にある『 』をクリックすると、読者がそのコードを直接イジったりもできるので試してみてください。
』をクリックすると、読者がそのコードを直接イジったりもできるので試してみてください。
CodePenの登録方法と使い方
CodePenが使えるようになるまで3分もいりません。
さくっとやってしまいましょう。
登録方法
CodePenの公式サイトにアクセスします。
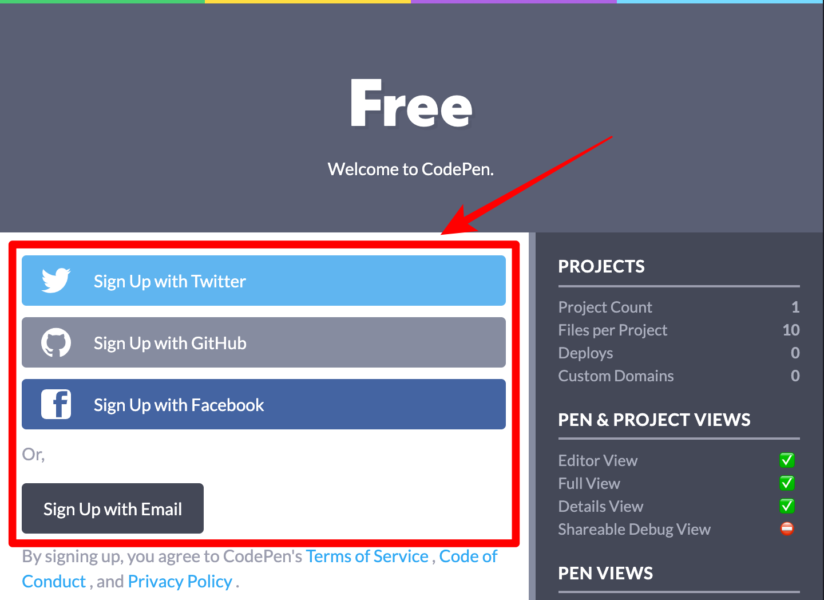
[Sign Up for Free]または[Sign Up]をクリックします。

SNSアカウントまたはEmail(お好きな方)を選んでクリックします。

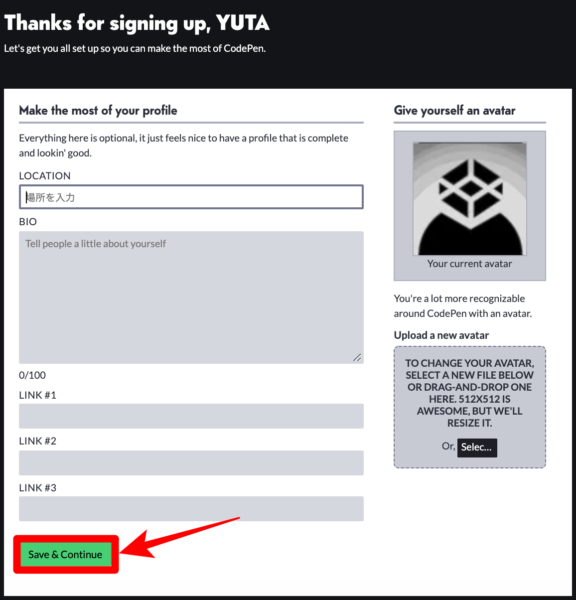
追加情報の入力を求められますが、そのまま[Save & Continue]をクリックしましょう。

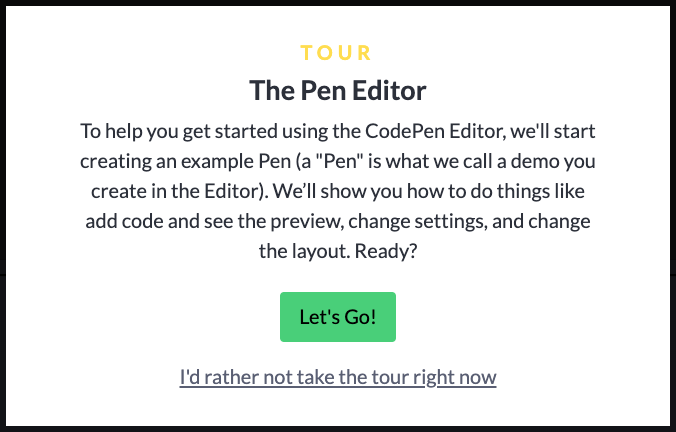
使い方のチュートリアルをみたい人は[Let's Go]を、みなくても良い人は[I'd lather 〜]をクリックしましょう。

登録はこれで完了です。
使い方
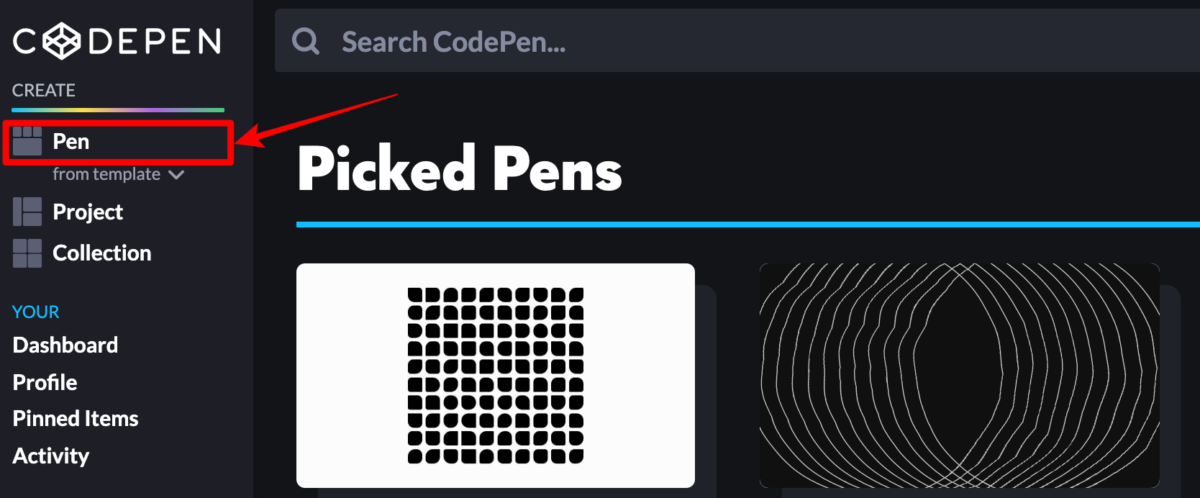
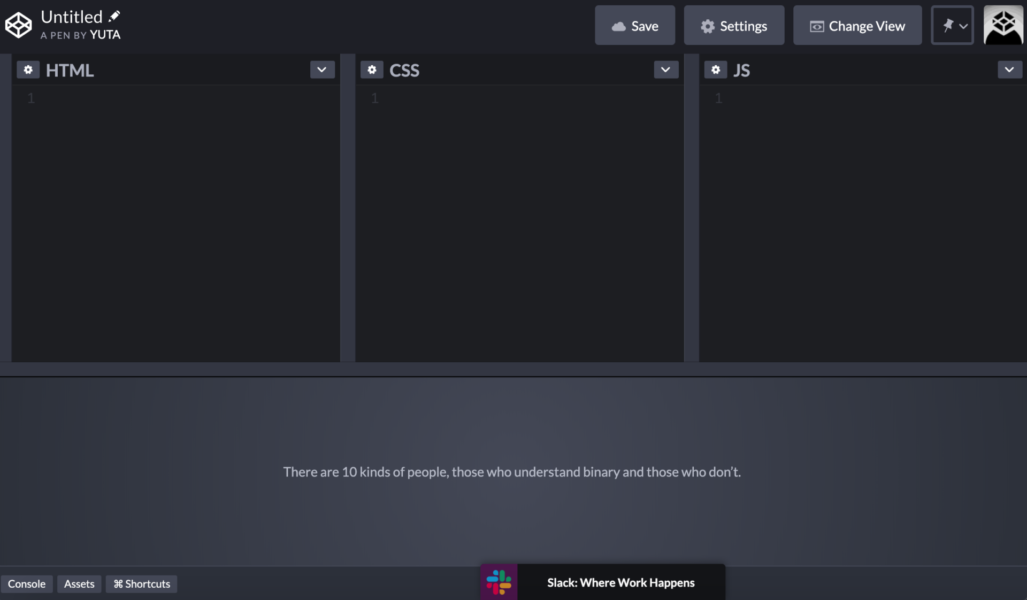
トップページから[Pen]をクリックしましょう。

すると、以下のような画面が開きます。
ここにコードを書いていきましょう。

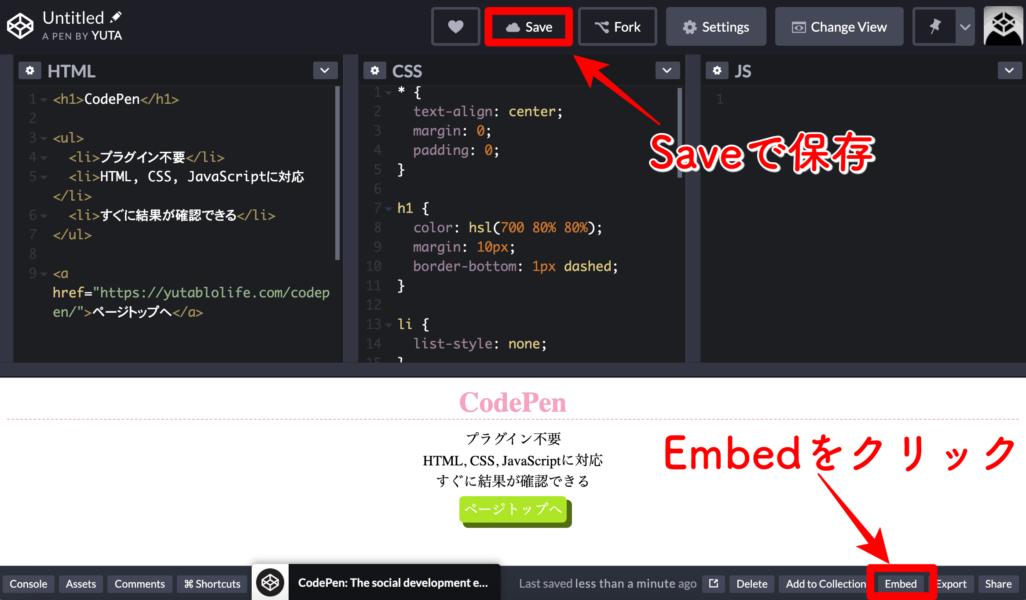
コードを書き終わったら、[Save]でコードを保存します。
次に[Embed]をクリックして、記事へ埋め込むためのコードを取得しましょう。

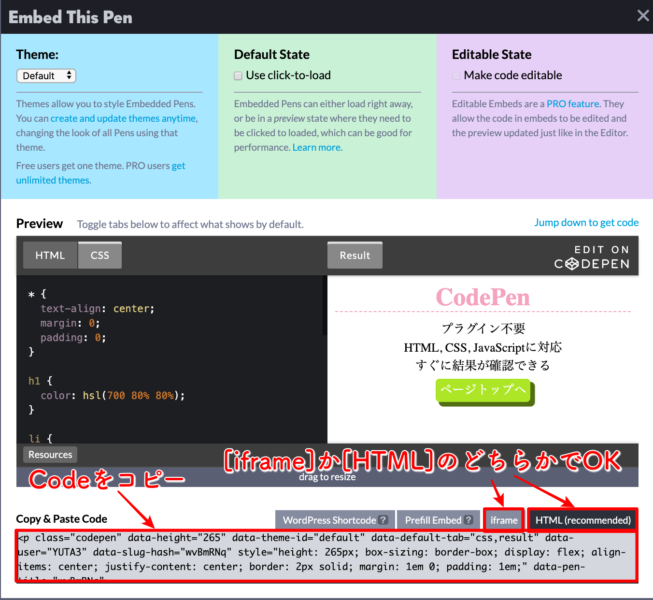
[iframe]か[HTML]タブを選択して、記事埋め込み用のコードをコピーします。

コピーした埋め込み用コードをWordPressのテキストエディターに貼り付けると完成です。
まとめ【プラグイン不要のCodePenでソースコードを記事内に埋め込もう】
- ソースコードを記事に埋め込むためのツールは「CodePen」が超おすすめ!
- 「CodePen」はソースコードだけでなく実行結果もセットで表示できる!
- 「CodePen」は3分あれば使えるようになる!
CodePenがあれば、おしゃれでわかりやすいソースコードの埋め込みができます。
登録も簡単にできちゃいますので、一度使ってみてください。
以上です。
