
サイト模写したいんだけど、画像ってみんなどうしてるの?
模写するサイトの画像を一括で保存できる方法はないの?
こんな疑問を解消します。
サイト模写をする時は画像素材も同じものを使用したいですよね。
でも、画像を1つずつ右クリックして保存して・・・なんてしていると時間がもったいないので一気にダウンロードできるツールを使いましょう。
この記事の内容
- 画像素材の一括ダウンロードには「Image Downloader」
- 背景画像を保存する方法
Contents
画像素材の一括ダウンロードには「Image Downloader」
Webサイト上の画像を一括で取得するにはChromeの拡張機能「Image Downloader」を使えばOKです。
>> 「Image Downloader」ダウンロードページ
本記事では「ISARA」のサイトを例に見ていきます。
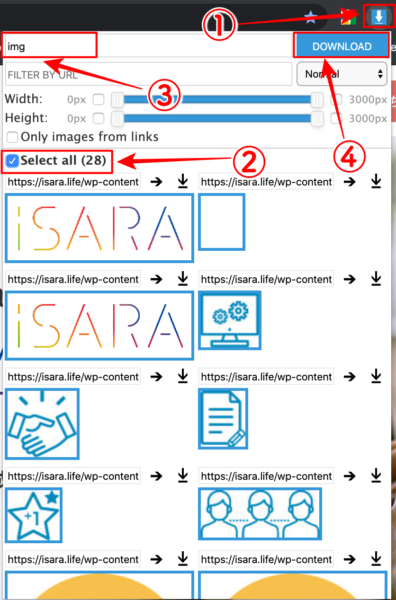
Image Downloaderの使い方
- [Image Downloader]のアイコンをクリックする
- [Select all]にチェックを入れる
- ダウンロードする時のフォルダに名前をつける(例:img)
- [DOWNLOAD]ボタンをクリックする

これだけでサイトの画像素材を一括でダウンロードできます。
ただし、background-imageで設定されている背景画像はこのツールでは保存することができません。
背景画像については次の方法で取得しましょう。
背景画像を保存する方法
background-imageで設定されている背景画像を取得するにはGoogle Chromeのデベロッパーツール(検証ツール)を使用します。
背景画像の取得方法
- デベロッパーツールを開く
- 「Sources」タブの中の[imgフォルダ]から対象の背景画像を探す
- 画像URLをコピーしてブラウザで表示する
- 表示された画像を右クリックして保存
画像付きで解説していきます。
まず、Webサイト上で右クリックから検証をクリックします。

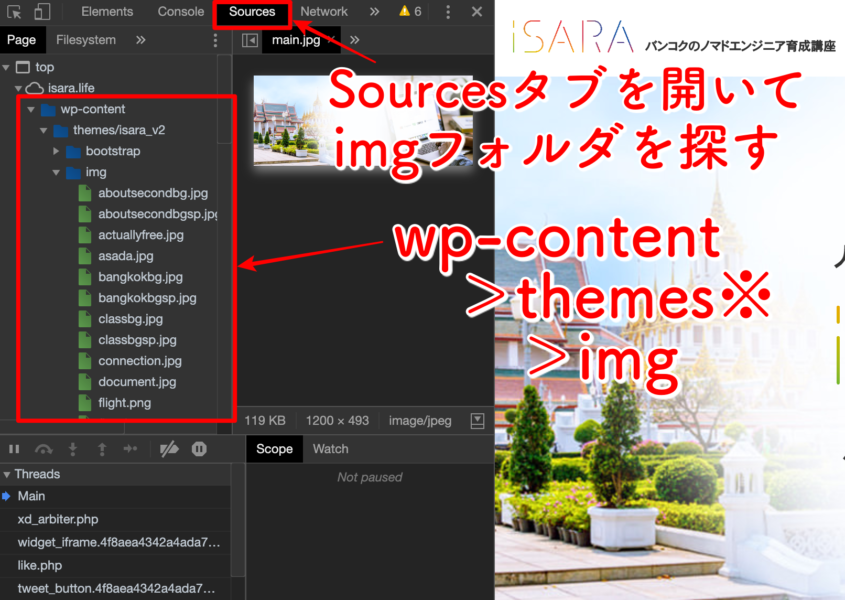
デベロッパーツールが開くので「Sources」タブを開いて[imgフォルダ]を探してください。
(wp-content>themes*>img)

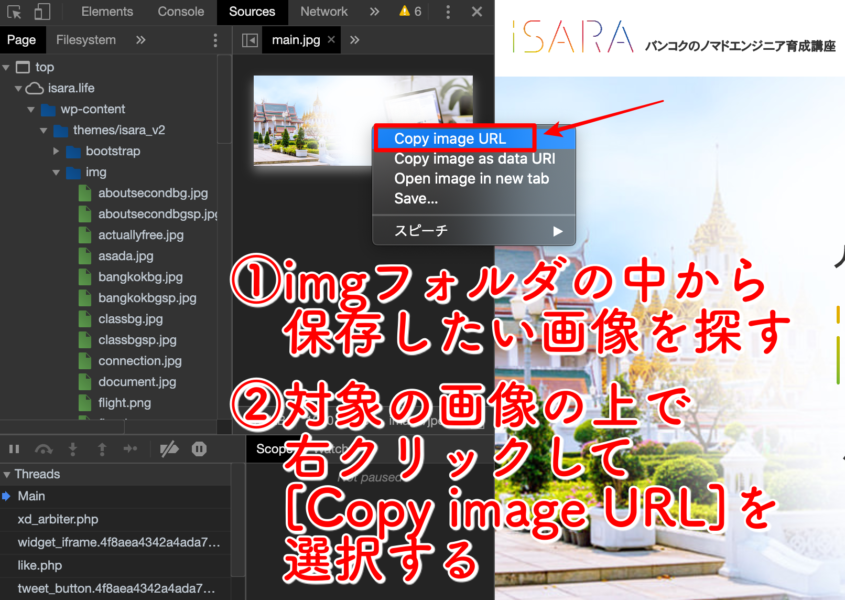
[imgフォルダ]の中から保存したい背景画像を探します。
表示された画像の上で右クリックして[Copy image URL]をクリックしましょう。

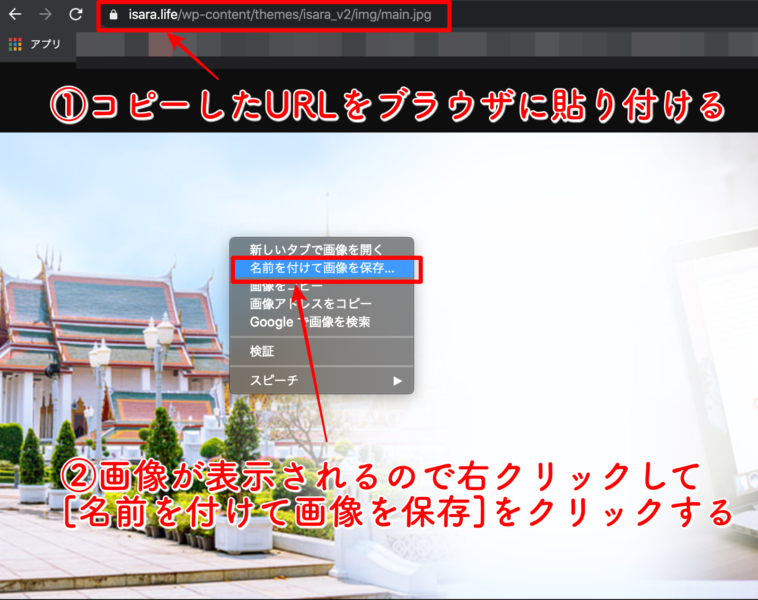
別途Webブラウザを立ち上げて、上記でコピーしたURLを貼り付けて実行するとブラウザに画像が表示されます。
画像の上で右クリックして[名前を付けて画像を保存]をクリックすれば完了です。

まとめ|サイト模写の画像取得には時間をかけない
サイト模写の時に便利な画像取得の方法を解説しました。
・画像素材の一括ダウンロードには「Image Downloader」を使う
・背景画像の取得はデベロッパーツールを使う
貴重な時間をできるだけコーディングに当てるため、画像取得には時間をかけないようにしましょう。
以上です。
