ブログをもっとかっこよくしたいなぁ。
メニューにアイコンつけるのってどうやるんだろう?
本記事はワードプレスのCocoonテーマで、メニューにアイコンを設定する方法を解説します。
こんなやつです。

メニューにアイコンがあるのとないのとでは見栄えが全然違います。
Cocoonだとアイコンの設定がめちゃくちゃ簡単にできます。
本記事執筆時点の筆者のバージョン情報は以下の通りです。
【参考】
Wordpressバージョン:5.2.3
テーマ名:Cocoonバージョン:1.9.8
子テーマ名:Cocoon Childバージョン:1.0.8
Contents
アイコンフォントはどこにあるの?
アイコンは「Font Awesome Version4.7.0」で探します。
Font AwesomeはVersion 5.11.2 現時点での最新バージョンとなっていますが上記のCocoonバージョンが対応していないようです。
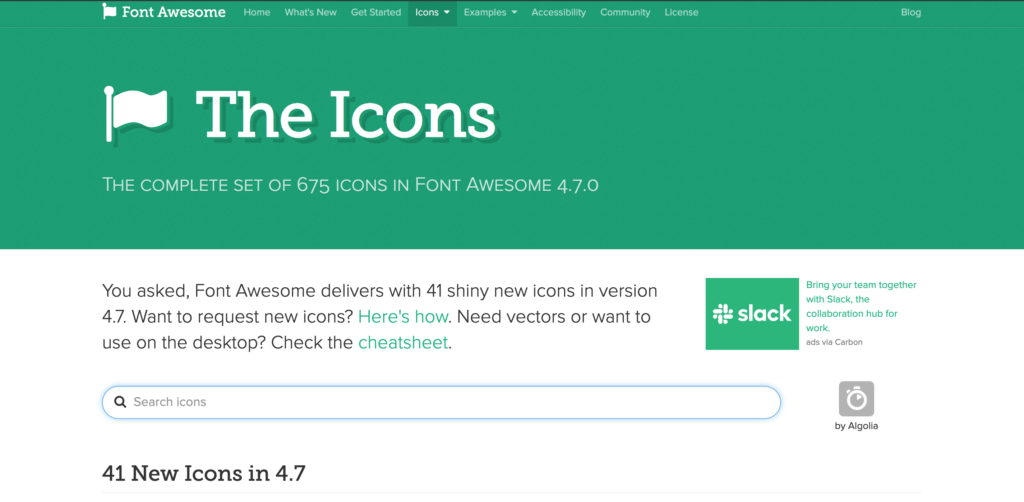
「Font Awesome Version4.7.0」にアクセスしてください。

上記画面が表示されますので、このまま画面をスクロールすると全てのアイコンを見ることができます。
または検索窓に単語を入力することでアイコンの検索も可能です。
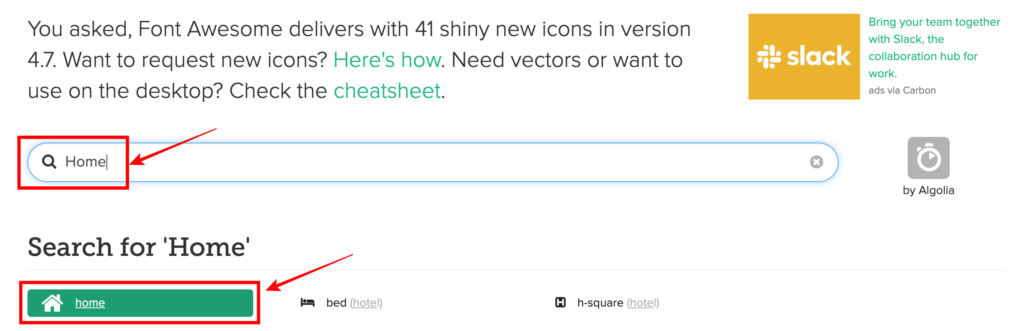
ここではブログのHomeメニューに設定するアイコンを使って解説していきます。
検索窓に「Home」と入力し、使用したいアイコンをクリックします。

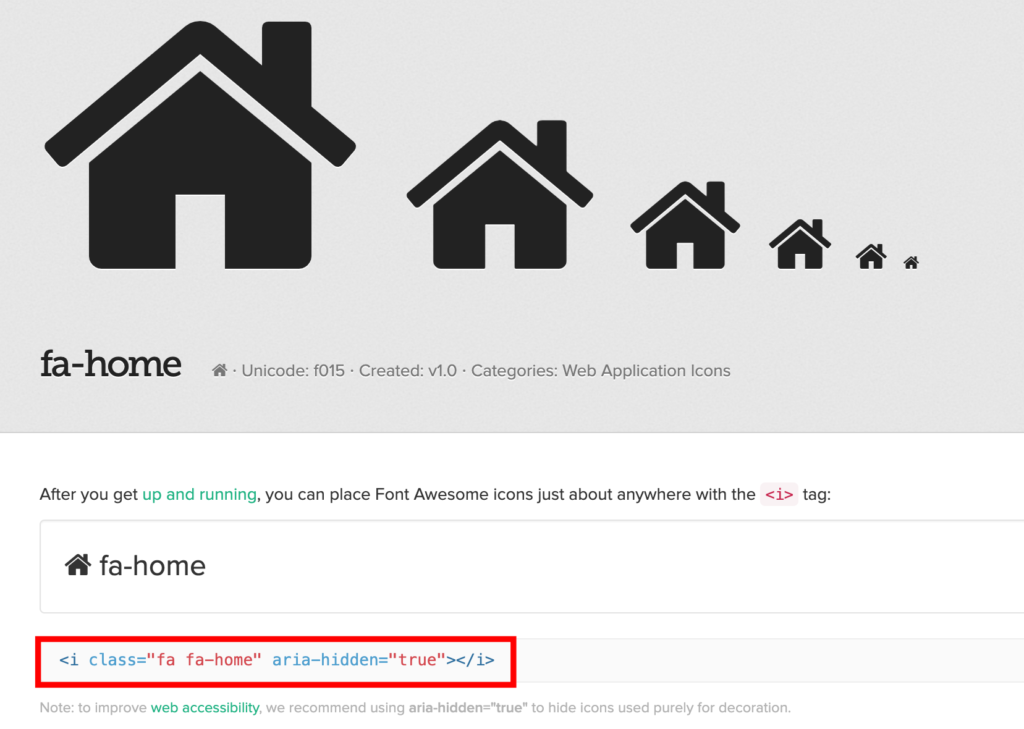
表示された画面のHTMLタグをコピーします。

以下に同じタグを記載していますのでコピーしてご使用ください。
html<i class="fa fa-home" aria-hidden="true">
Cocoonでアイコンを設定する方法
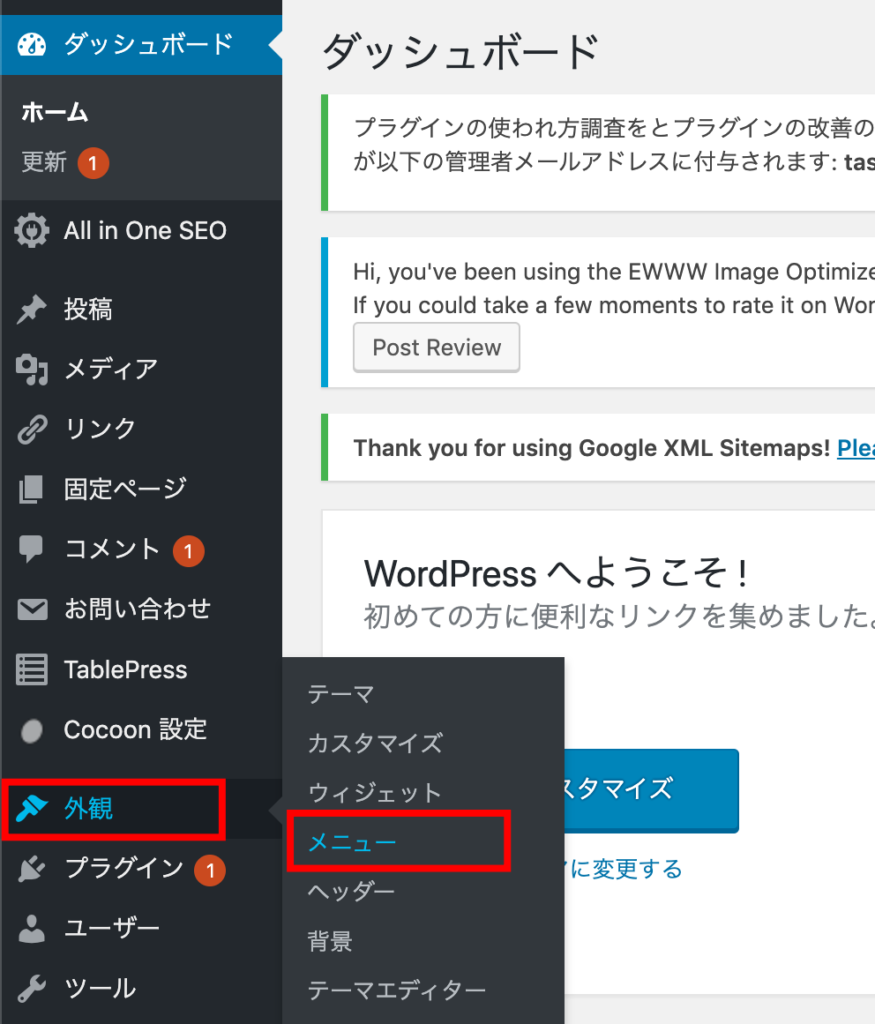
WordPressメニューの「外観」から「メニュー」を選択します。

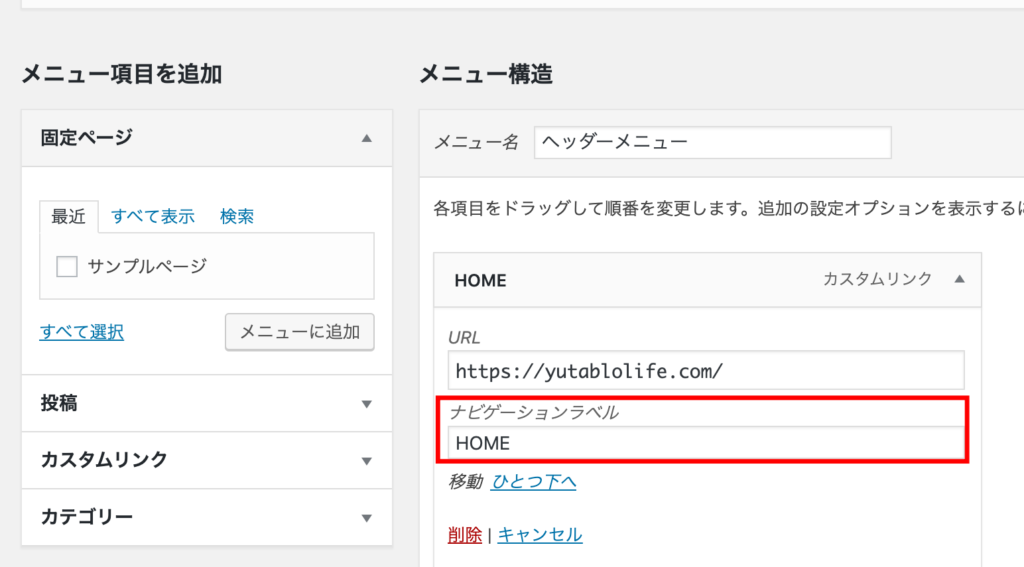
アイコン設定前はナビゲーションラベルには”HOME”という文字のみになっています。

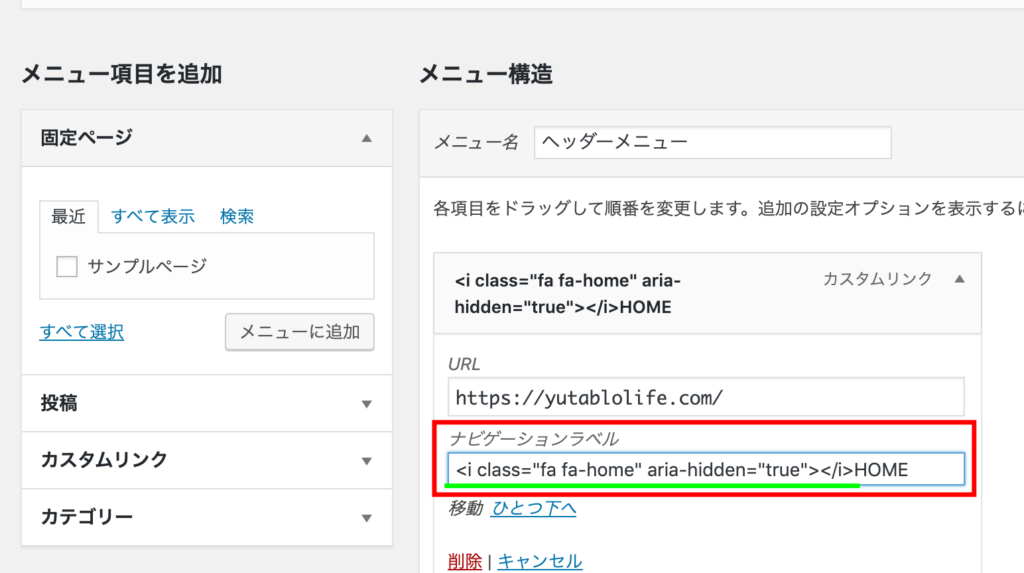
この”HOME”の前に先ほどコピーしたHTMLタグを貼り付けます。

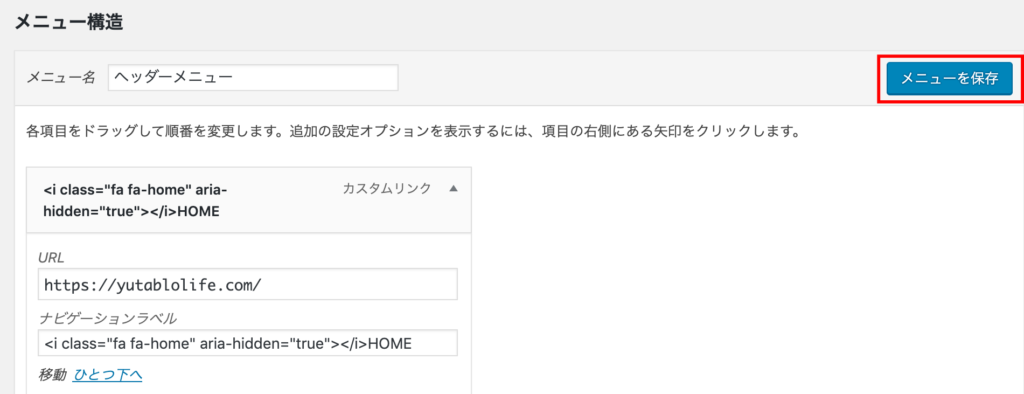
あとはメニューを保存をクリックして完了です。
これでメニューにアイコンを表示することができました。

まとめ
人が1つのことを継続していくにはそれが好きであることが非常に大事な条件になります。
自分のブログに愛着を持って長く運用していくためにも、自分好みのブログデザインにしていきましょう。 ![]()