
こんな悩みを解決します。
いろんな人のブログをみているとサイドバーやフッターにTwitterのタイムラインを埋め込んでいるのをよく見ませんか?
こんなやつですね。↓
本記事では、ブログにTwitterのタイムラインを埋め込む方法を画像付きでわかりやすく解説していきます。
3分ほどで誰でも簡単にできてしまうのでまだブログにTwitterのタイムラインを表示していない人はぜひ参考にしてみてください。
Contents
ブログにTwitterのタイムラインを埋め込む手順
手順は簡単4ステップです。
簡単な流れ
- 埋め込みたいタイムラインのURLをコピーする
- Twitter PublishにアクセスしてURLをペーストする
- 高さやデザインを設定する
- ワードプレスにコードを貼り付ける
step
1埋め込みたいタイムラインのURLをコピーする
まずは埋め込みたいタイムラインのURLをコピーしましょう。

step
2Twitter PublishにアクセスしてURLをペーストする
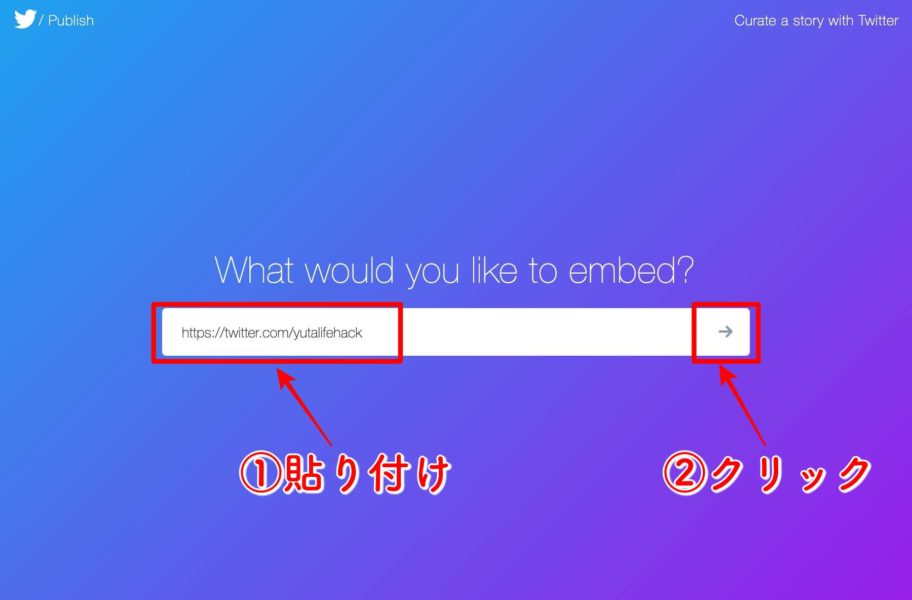
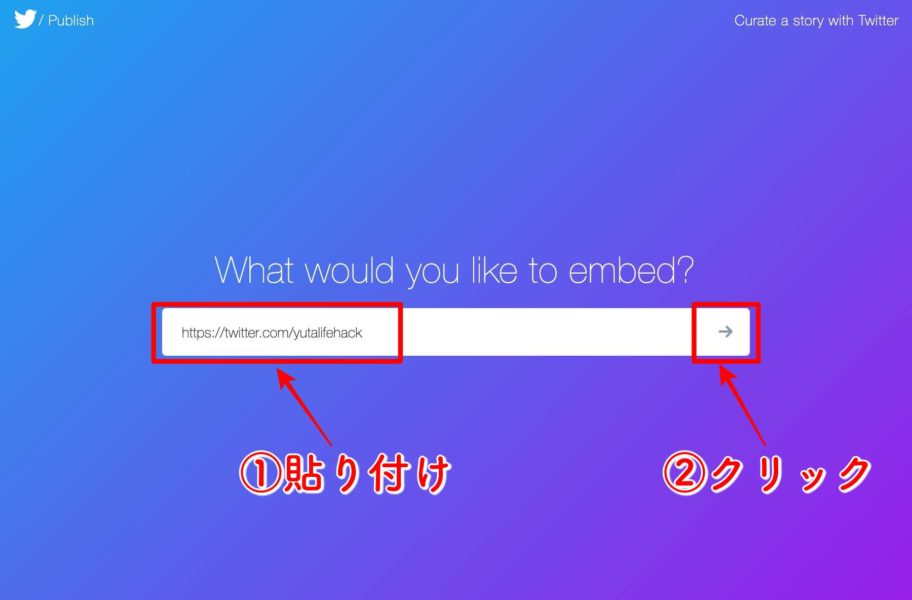
次にTwitter Publish(https://publish.twitter.com/#)にアクセスしてコピーしたURLをボックス内に貼り付けます。
URLを貼り付けたらボックス右側にある矢印をクリックしましょう。

step
3高さやデザインを設定する
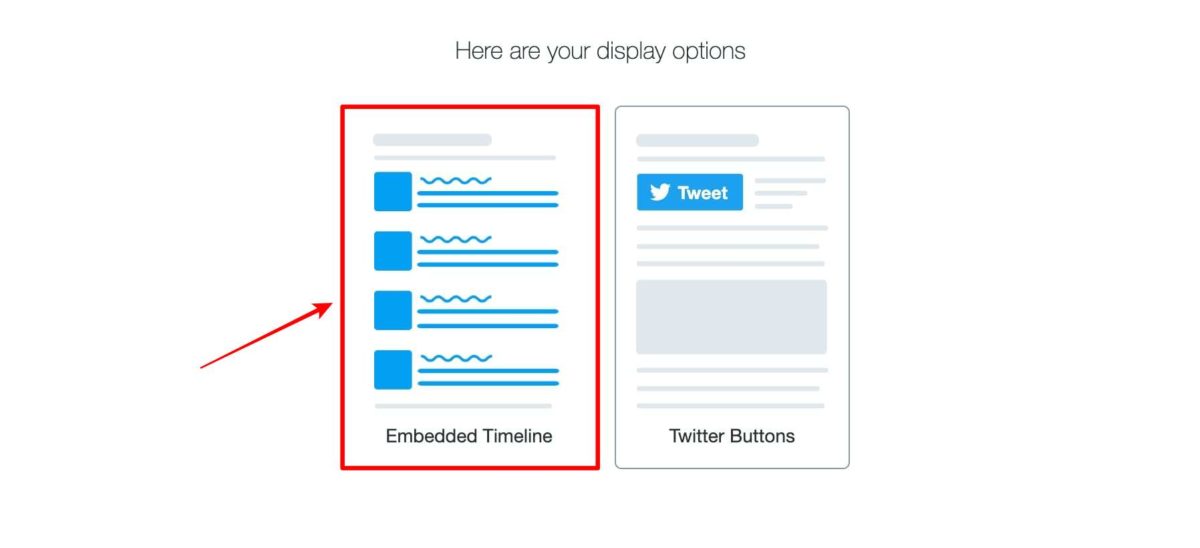
画面左側の[Embedded Timeline]をクリックします。

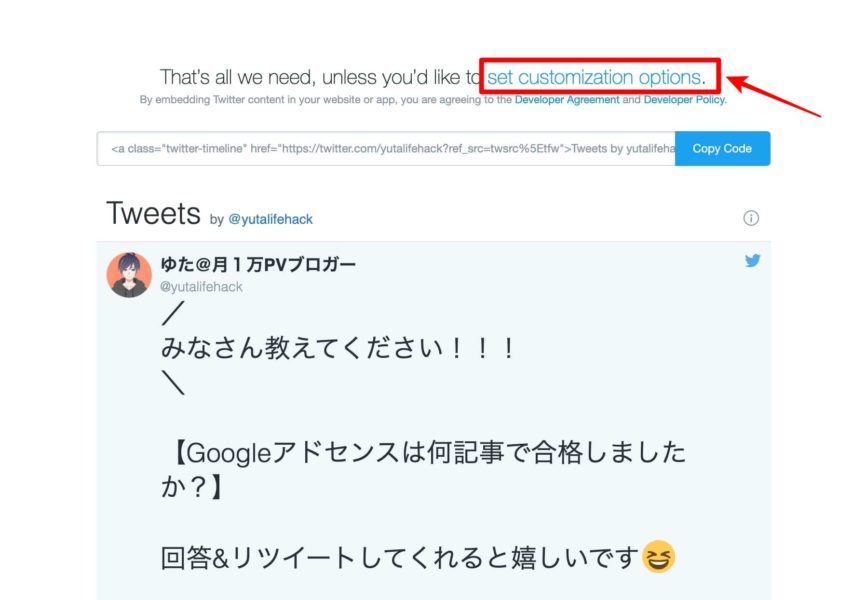
[set customization options]をクリックしましょう。

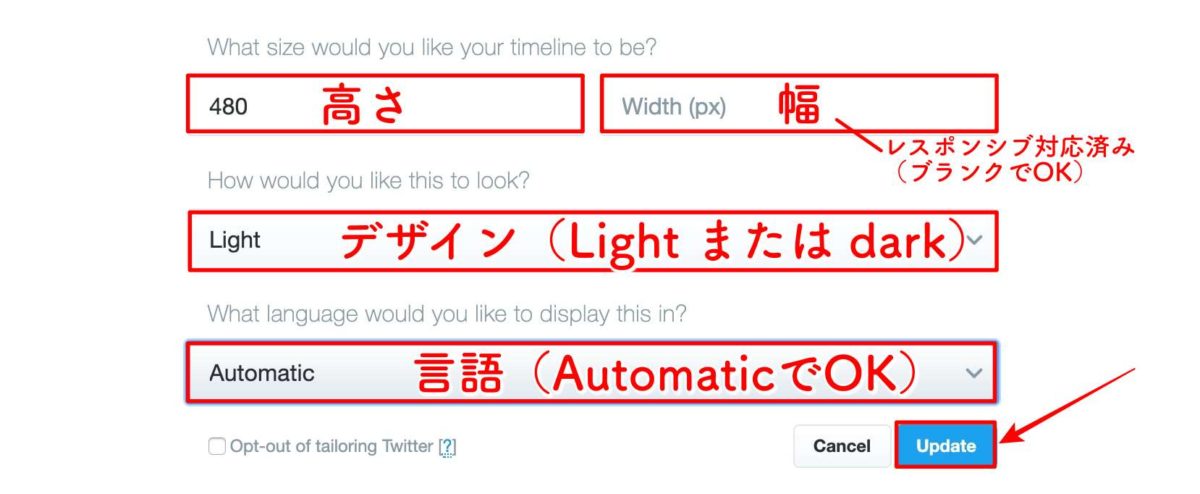
高さ、幅、デザイン、言語を設定して[Update]をクリックします。

メモ
- 高さ:480(px)がおすすめです
- 幅:レスポンシブ対応済みなのでブランクでOKです
- デザイン:Lightは白、darkは黒です
- 言語:AutomaticでOKです
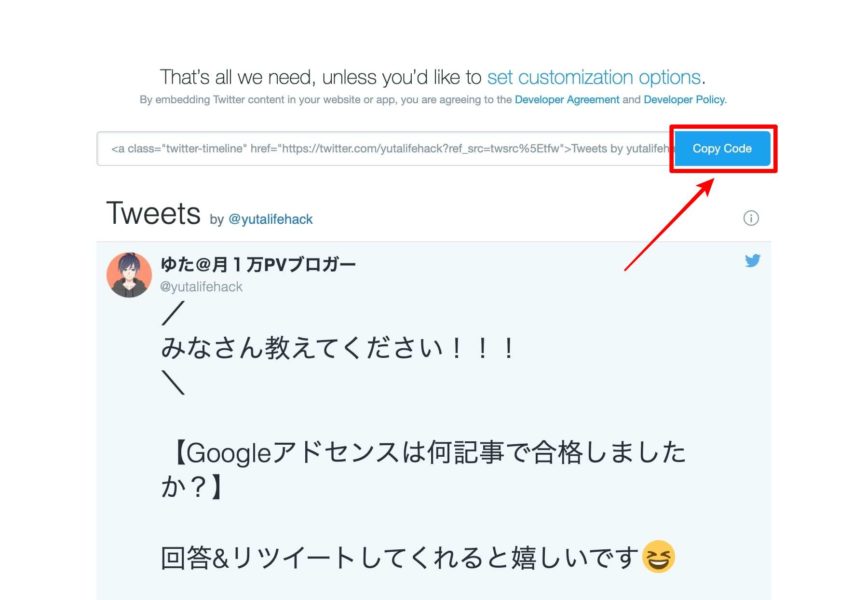
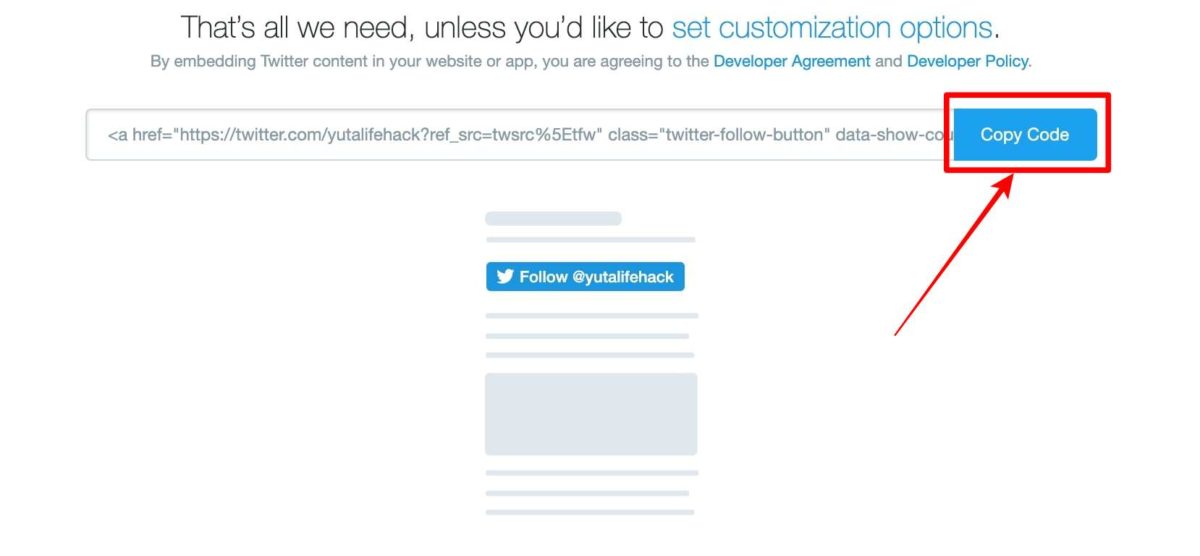
設定が完了したら[Copy Code]をクリックしましょう。
(タイムラインの埋め込み用URLがコピーされます)

step
4ワードプレスにコードを貼り付ける
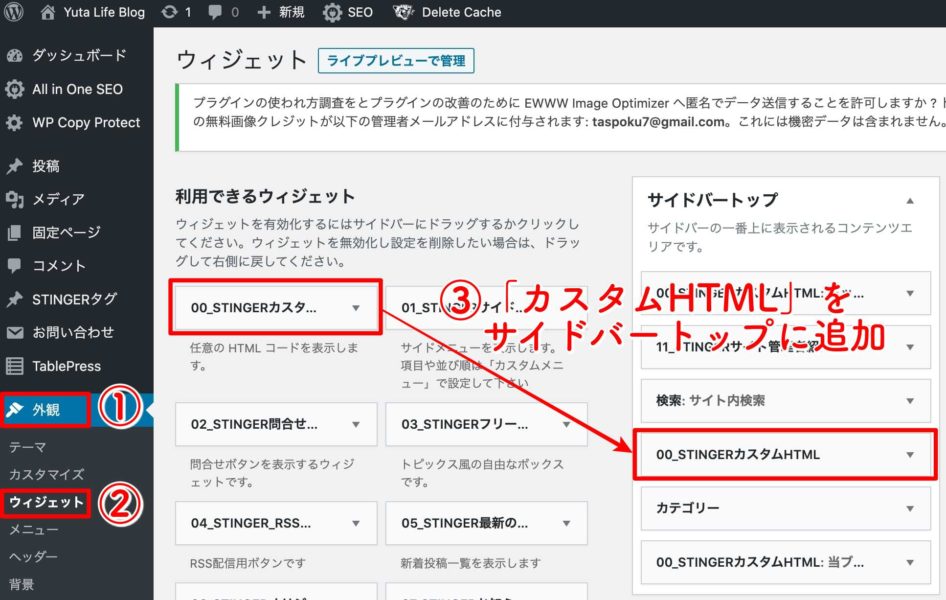
ワードプレスを開いて、[外観]→[ウィジェット]をクリックします。
利用できるウェジェットにある「カスタムHTML」をサイドバートップにドラッグ&ドロップします。

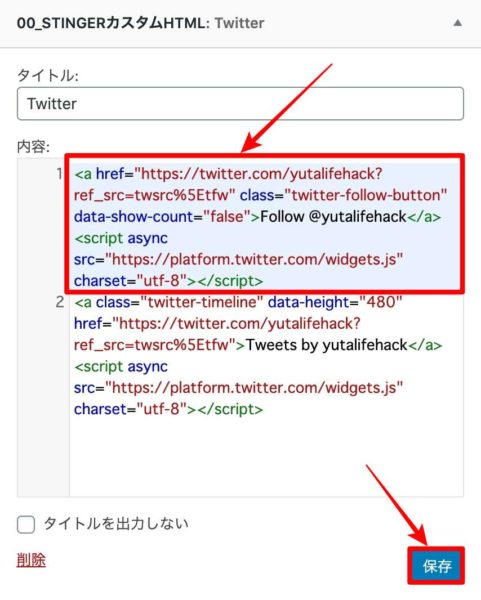
カスタムHTMLの「内容」にコピーしたURLを貼り付けて[保存]をクリックします。

これでサイドバーにTwitterタイムラインの埋め込みが完了です。
ブログにTwitterのフォローボタンを埋め込む手順
タイムラインと合わせてフォローボタンもつけてみましょう。
簡単な流れ
- Twitter PublishにアクセスしてURLをペーストする(タイムラインの時と同じ)
- ボタンの種類を選択する
- ワードプレスにコードを貼り付ける
step
1Twitter PublishにアクセスしてURLをペーストする(タイムラインの時と同じ)
Twitter Publish(https://publish.twitter.com/#)にアクセスしてTwitterのURLを貼り付けましょう。

step
2ボタンの種類を選択する
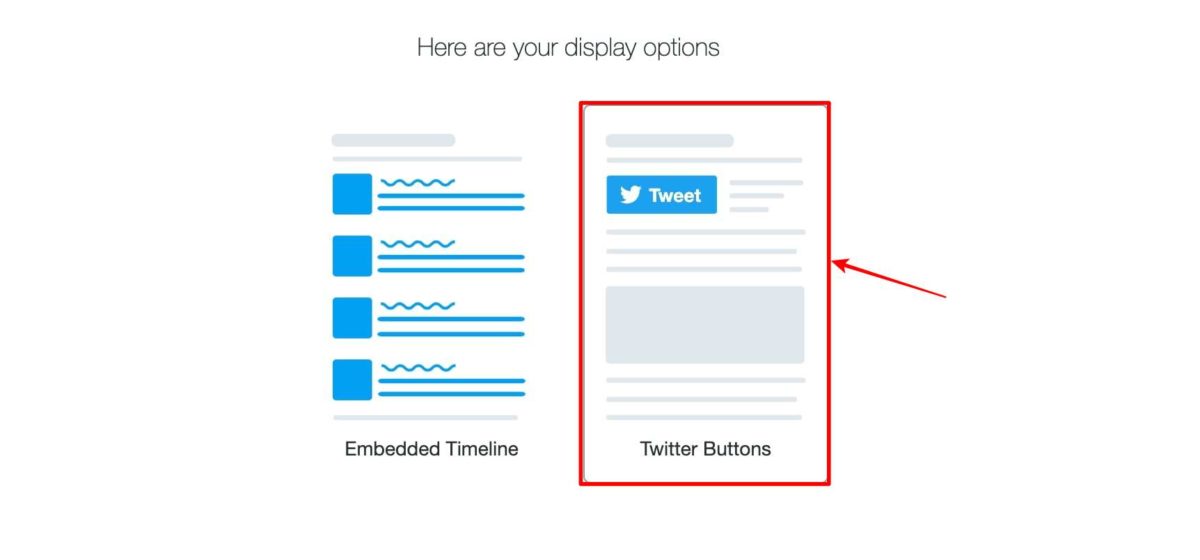
画面右側の[Twitter Buttons]をクリックします。

画面左側の[Follow Button]をクリックしましょう。

ボタンの種類を選択したら[Copy Code]をクリックします。
(埋め込み用URLがコピーされます)

ワードプレスの[外観]→[ウィジェット]をクリックして「カスタムHTML」にURLを貼り付けて[保存]ボタンをクリックします。

これでフォローボタンの埋め込みが完了しました。
ブログにTwitterのタイムラインとフォローボタンを埋め込んでみよう
今回はブログにTwitterのタイムラインとフォローボタンを埋め込む方法をご紹介しました。
完成形は以下のとおり。
Follow @yutalifehack Tweets by yutalifehackTwitterはブログのアピールポイントの1つになるので、Twitterをしている人はぜひブログにもタイムラインを埋め込んでみてください。
今回は以上です。
